页面交互
实现页面内交互
墨刀提供了丰富的页面交互功能,可以实现页面内元素之间的交互操作。
以下是如何在墨刀中实现页面内交互的步骤:
- 选中元素:首先,在画布上选中需要添加交互的元素。
- 添加事件:右键点击选中的元素,选择“添加事件”。
- 选择触发条件:在事件设置面板中,选择适当的触发条件,如单击、双击、鼠标移入等。
- 选择交互动作:在触发条件下,选择需要执行的交互动作,例如显示/隐藏元素、切换状态、播放动画等。
- 设置参数:根据需要,设置相应的参数,如目标元素、目标状态等。
- 保存设置:完成设置后,即可应用交互效果。

页面跳转与外部链接
墨刀还支持页面跳转和插入外部链接的功能,让您的原型更加丰富多彩。
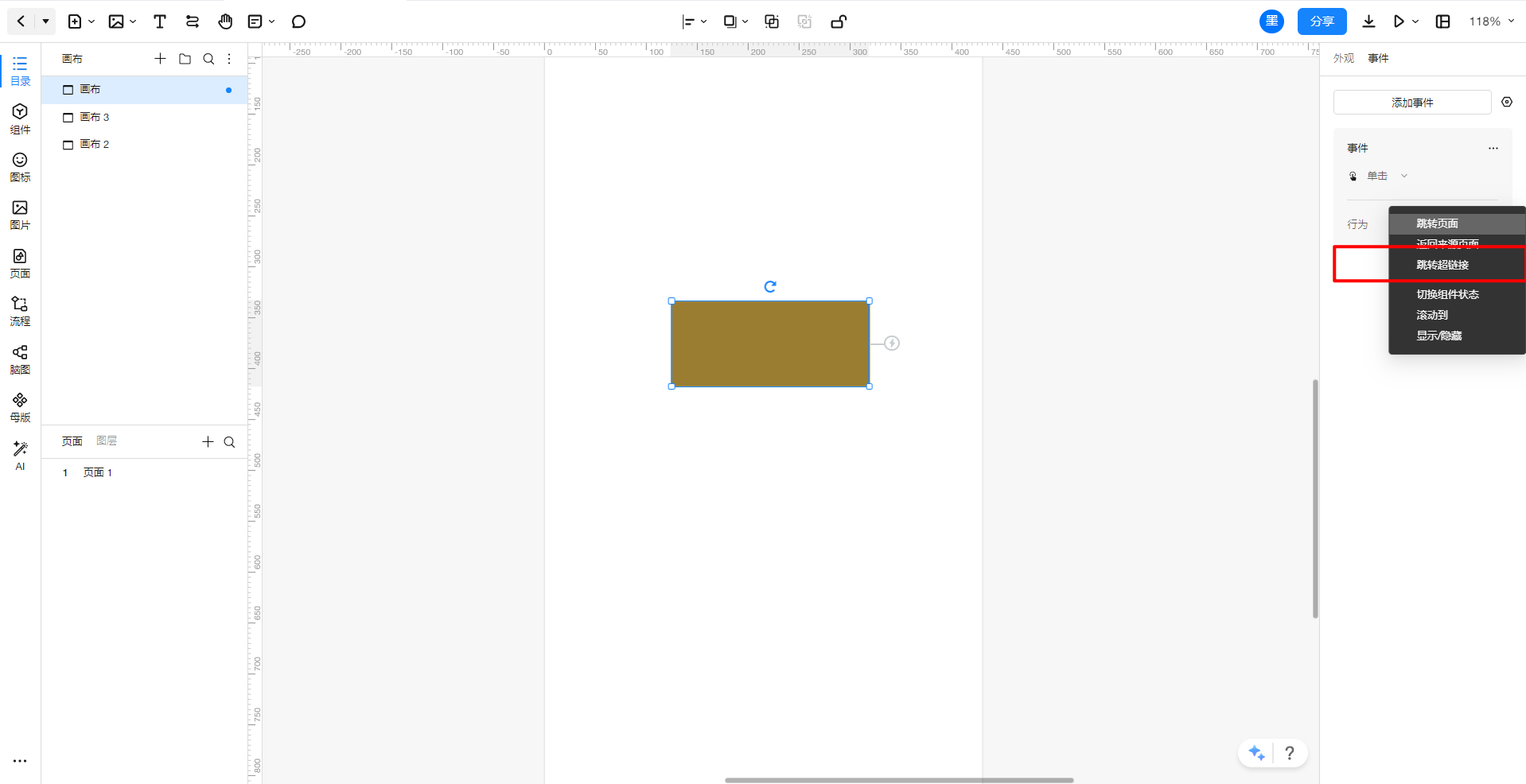
1.添加事件:选中任意元素,添加事件,选择“跳转超链接”;

2.添加外部链接:输入允许跳转的网址即可实现跳转到外部链接的效果。您可以选择在当前页面打开链接,也可以选择在新窗口打开链接。

定时跳转
墨刀还提供了定时跳转的功能,让页面在特定时间内自动跳转到指定页面或状态。
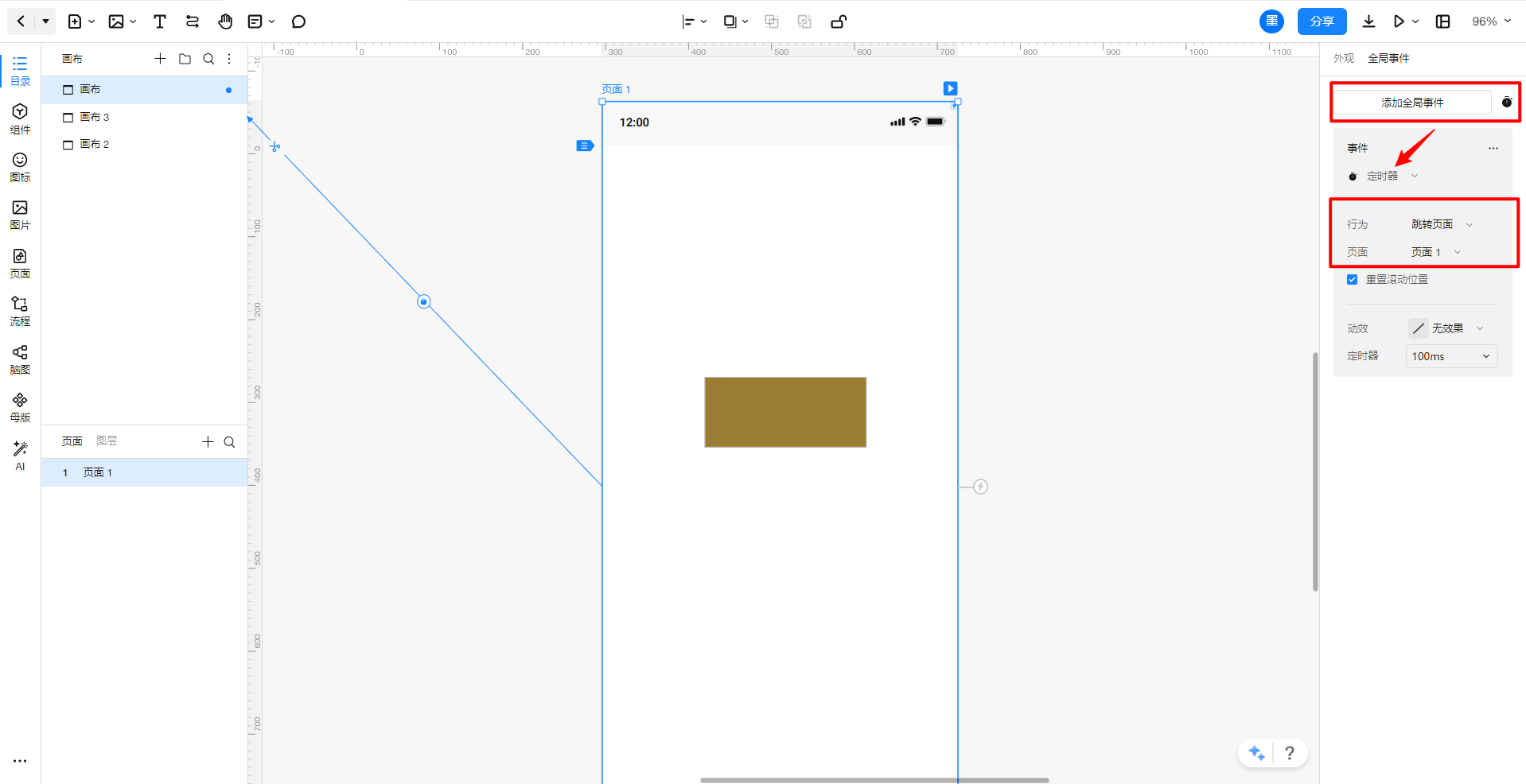
- 选中画布:在画布上选中需要设置定时跳转的页面或状态。
- 设置计时器:在右侧属性面板,添加全局事件,,选择“计时器”,然后设置跳转的时间和目标页面。
- 保存设置:完成设置后,即可应用定时跳转效果。

通过以上步骤,您可以轻松地在墨刀中实现页面内交互、页面跳转和外部链接插入等功能,让您的原型更具交互性和实用性。

这篇文章帮助到你了吗?