动态组件
动态组件的作用
动态组件用于为一个组件设置多个状态,并通过交互事件使组件动起来,实现页面内的交互动画效果。您可以通过以下视频学习了解动态组件的使用与创建:
添加和转换动态组件
添加动态组件
在画布上任意添加一个元素。右键点击该元素,选择“转换为动态组件”,即可将其转换为动态组件;
或在右侧属性栏点击添加组件状态即可将其转换为动态组件。

分离动态组件
如果需要将动态组件转换回普通组件,右键点击动态组件,选择“分离出当前状态”。

编辑动态组件
创建和编辑多状态
有两种方式可以进入动态组件的编辑页:
- 进入动态组件编辑页面:双击动态组件,即可进入动态组件编辑页。
- 添加组件状态:在右侧栏的【外观】选项中,点击【+ 添加组件状态】进入状态编辑页面。

组件范围调整
- 橙色范围:代表可视范围。退出动态组件编辑页面后,可以通过直接放大或缩小来调整可视范围。
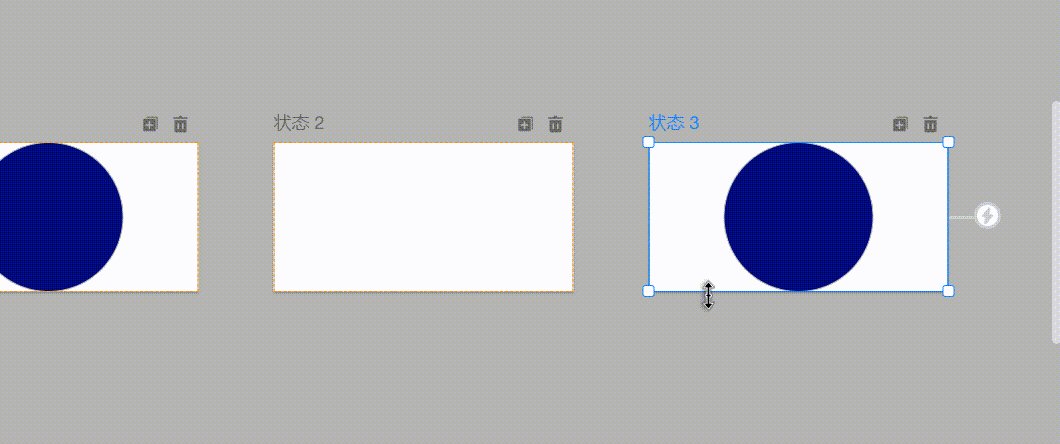
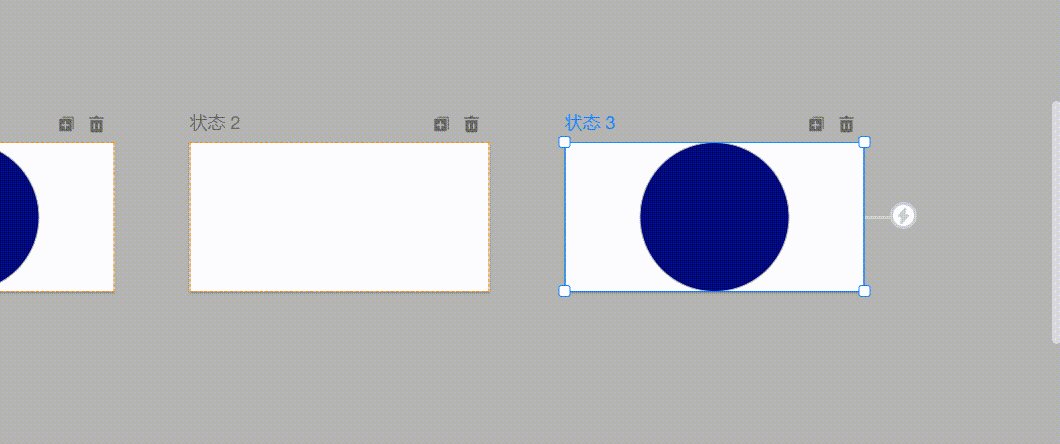
- 调整状态大小:单击状态名称,可以调整底色为透明的边框大小,这个边框代表该状态的实际大小。
- 滚动设置:对于超出可视范围的内容,可以设置垂直滚动和水平滚动。

状态内的元素交互事件
动态组件的状态内元素可以添加各种交互事件,包括:
- 手势操作:单击、左滑、右滑、上滑、下滑、长按、双击等。
- 鼠标操作:单击、双击、长按、鼠标移入、鼠标移出、右键等。
- 定时器:定时触发事件。
实现行为
通过添加交互事件,可以实现以下行为:
- 跳转页面
- 返回来源页面
- 跳转超链接
- 切换组件状态
- 滚动到
- 显示/隐藏
编辑组件状态
进入组件状态编辑页面后,组件将自动变为“动态组件”,同时新增一个组件状态。
在组件编辑页的左栏可以选中组件的不同状态,右栏可编辑组件的外观和添加交互事件。
1、改变组件状态编辑页中的排列方式:
在组件状态编辑页面的中间部分可选择组件状态横向分布或纵向分布。

2、增添组件状态:
在组件状态编辑页面中,点击【+】即可添加空白组件状态。

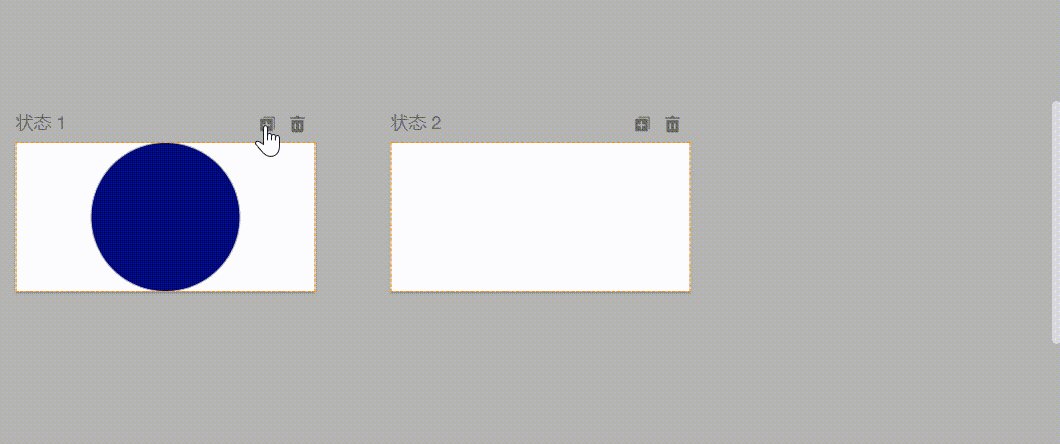
点击某个组件状上方的【+】按钮,即可快速添加与该组件状态相同的状态。

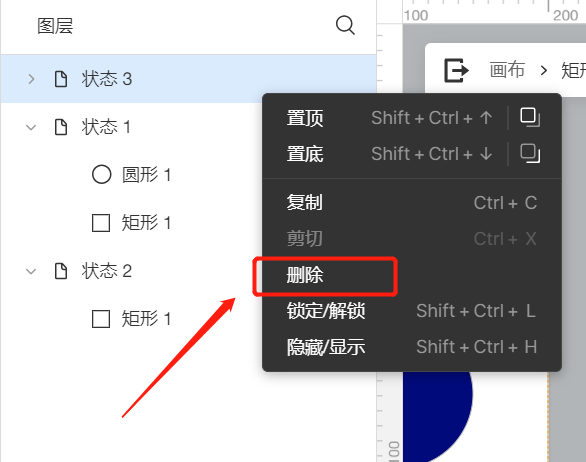
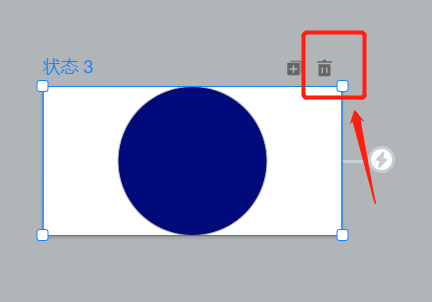
3、删除组件状态
若想删除组件状态,有两种方法可实现。
在图层编辑栏中选中组件状态,右键并选择【删除】即可。

点击组件状态上方的【垃圾箱】按钮,即可删除该组件状态。

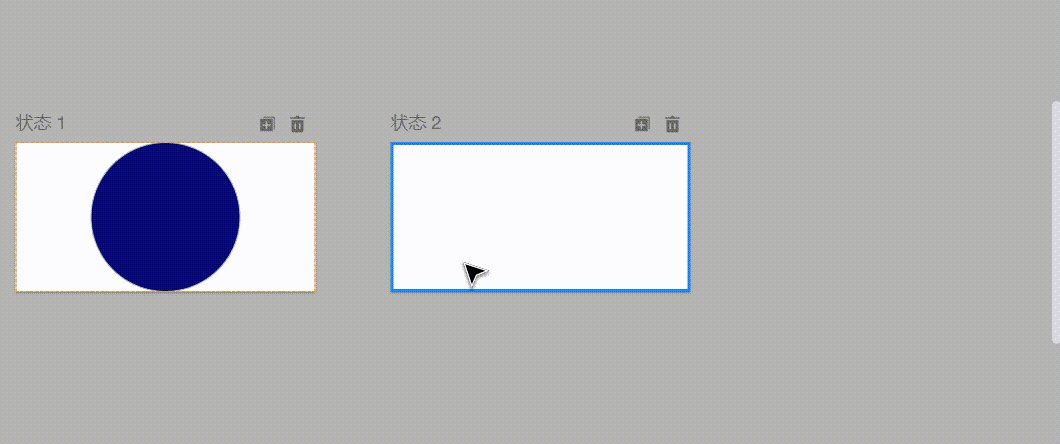
4、状态页面移动:
在组件状态编辑页面中,点击下图按钮即可调整组件不同状态的大小与位置。

5、组件状态添加交互事件:
在组件状态编辑页的右栏,可以为组件的不同状态添加事件,创建交互事件的具体操作方法可以点击参考视频教程进行学习。
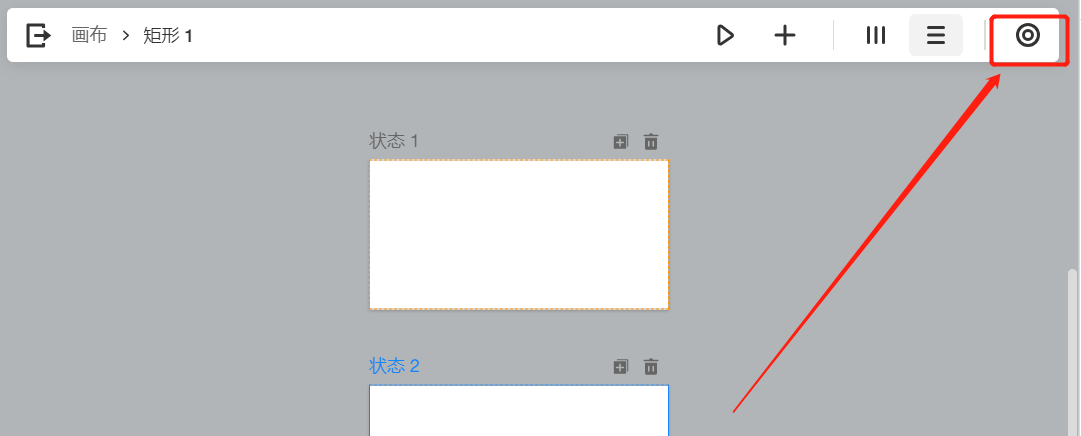
6、设置组件的默认状态
编辑过动态组件后,若想更改动态组件的默认状态,只需鼠标在页面空白处点击后,在弹出的【动态组件设置】中的【状态】处可更改动态组件的默认状态。

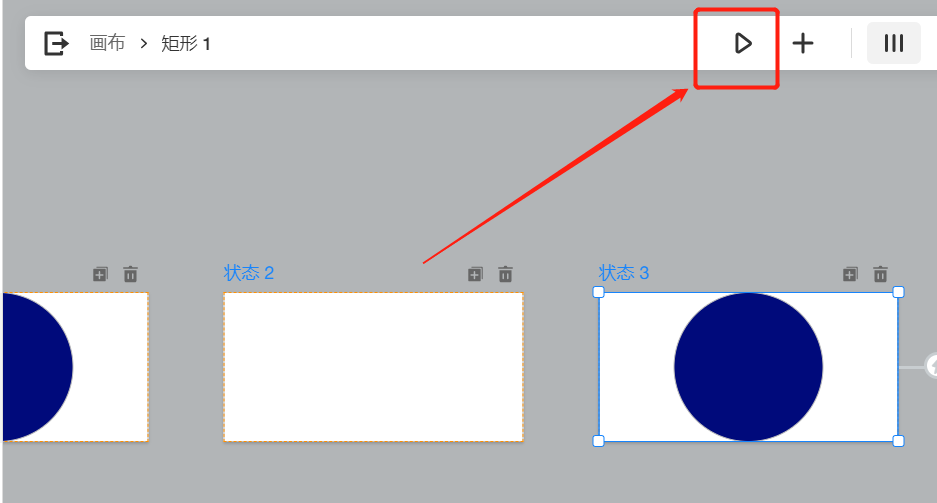
7、动态组件预览
点击下图中按钮,即可快速预览该动态组件效果。

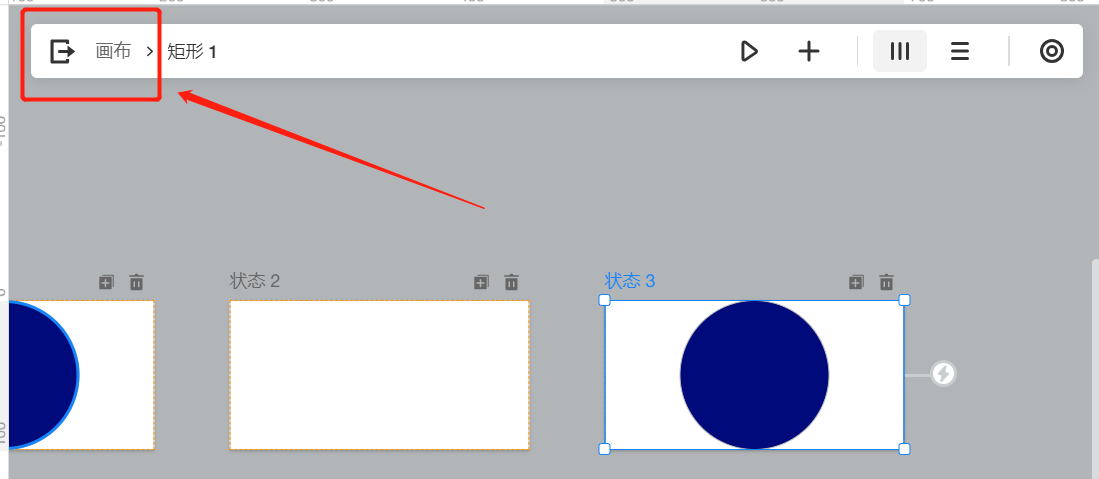
8、退出组件状态编辑页面:
选择组件状态编辑页面中的【退出】按钮和【画布】,即可返回至画布。

动态组件嵌套
嵌套组件的使用可以使原型设计软件更加灵活和功能强大。


这篇文章帮助到你了吗?